


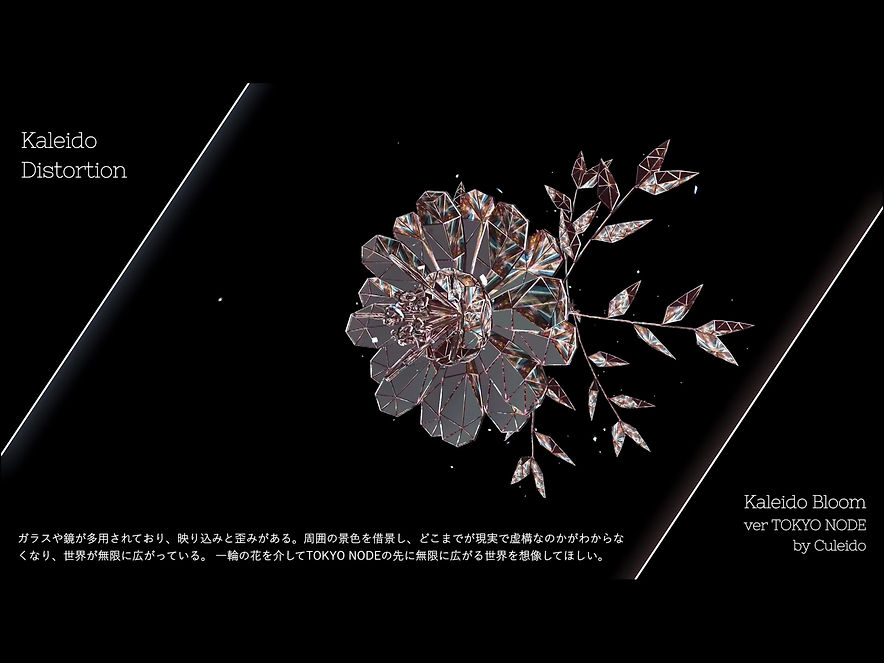
「Kaleido Bloom」では、個人のアイデアや感性が、虎ノ門の文化と交わり、美しい文化の花を咲かせるプロセスを体験できます。この作品は、新たな文化の輪郭を描き出す「カルチュアルプロトタイピング」の実験です。 体験者はTOKYO NODEの景色を撮影し、カメラロールから選んだ「原体験」と組み合わせ、あなただけの花を調合します。TOKYO NODEの空間を巡ることで、徐々に景色が色づき、あなたが影響を与えたことに気付くでしょう。 TOKYO NODEに彩りが満ちた時、この場所にはどんな文化が育っていくんだろう?と思いを馳せてみてください。
Kaleido Bloomは、TOKYO NODEで撮影した写真と体験者のカメラロールの画像を組み合わせて画像を生成し、TOKYO NODEに独自テクスチャの花を咲かせるARアプリです。
イベント概要:TOKYO NODE hackathon powered by PLATEAU
開発期間:3ヶ月(2023/12-2024/02)
開発環境:iPad
ファイナリスト選出!
MEMBERS
Creative Engineer - Four4mm
Director - sion
Particle Design & Movie - Discont
sion's Contribution
01
Concept Development
-
コンセプトデザインフェーズのハンドリング
-
コアコンセプトのブラッシュアップ
-
コンセプトライティング
-
プレゼン作成
02
Visual Development
-
生成AIを用いたビジュアルコンセプト検討
-
既存アセットを用いた、Blenderによるモデル加工方針の検討
-
UI/UXデザイン
03
Sound Curation
-
UXを踏まえたSE検討
-
ビジュアルを踏まえたBGM検討


User Interface
TOKYO NODEのソリッドで幾何学を多様した空間、ブランドイメージをもとに、世界観とユーザビリティの両方を向上するUIを検討しました。
チュートリアル画面でひとつずつボタンが表示されることで、右上のボタンが撮影、左下のボタンがカメラロールに対応することを理解できるようになっています。その上で、メイン画面では、画面をなるべく大きく見せるために基本仕様としてはボタンを排除した上で、画面をタップするとチュートリアルと同じ配置のボタンを引き出すことができるように仕上げました。

UX Design
UIおよびサウンドについて、今回のアプリの全体フローを整理し、必要な要素を整理しました。その上で、上記に挙げたようにコンテンツの世界観と操作性に最適なUIデザインを行い、エンジニアと実装観点を踏まえて検討を重ねました。SEやBGMについても同じく検討を重ね、できあがってきたビジュアルに最適になるよう、選定とブラッシュアップを繰り返しました。
